Para esta entrada, pongo el link de mi pag. para que la puedan visitar, explorar y experimentar. Para que puedan usarla, y esta seria mi demostracion.
abimage.comli.com
Manual:
Para el manual de esta entrada, pues por lo pronto es algo sencillo ya que te pide un formulario al principio en el cual tienes que llenar los datos y cargar un archivo, siempre y cuando este sea una imagen, si no se llenan los campos, te pedira que los llenes para poderse enviar.
Una vez que se envie la imagen, te llevara al mismo formulario por si se quiere cargar otra, pero si queremos visualizar lo que se vio, solo hay que ir al link donde dice ver imagenes y esta te llevata a la pag. de visualización.
Para esta se divide en dos secciones donde la superior es una galeria simple donde te muestra 6 imagenes aleatorias, el titulo de cada una, descripcion, la fecha donde se subio y el autor.
La otra seccion es donde te muestra todas las imagenes subidas en forma de thumbail, con el titulo de este y una descripcion.
Por lo visto de mi pag. es facil de usar, asi que dudo que tengan problemas para usarla.
viernes, 15 de julio de 2011
Taller. Eventos, Excepciones y Errores
Para esta entrada veremos como su titulo dice eventos, excepciones y errores.


Evento:
Aqui en esta entrada pondre el ejemplo de submit, que es el que manda los valores del formulario, y dependiendo de este, sera si se manda a la base de datos para guardarse.

Excepcion y Errores:
Aqui sera si al momento de querer cargar el archivo que esta sea una imagen y la pueda subir, al igual de que esten llenos todos los campos y no se manden en blanco.
Esto te muestra al momento de cargar un archivo y que sea diferente al formato solicitado.



Evento:
Aqui en esta entrada pondre el ejemplo de submit, que es el que manda los valores del formulario, y dependiendo de este, sera si se manda a la base de datos para guardarse.

Excepcion y Errores:
Aqui sera si al momento de querer cargar el archivo que esta sea una imagen y la pueda subir, al igual de que esten llenos todos los campos y no se manden en blanco.
Esto te muestra al momento de cargar un archivo y que sea diferente al formato solicitado.

Taller. Interfaz Grafica
Para esta entrada publicare algo sobre interfaz grafica. mi programa como esta orientado a la web, tuve la necesidad de implementar algo vistoso, para que en si sea llamativa y den ganas de meterse.
Mi interfaz grafica la dividi en 3 partes, la que es de ingreso de imagen con sus datos, donde te despliega las imagenes subidas y la tercera donde te muestra 6 imagenes aleatorias de todas las imagenes subidas.
Ingreso:

Muestra de imagenes:

Imagenes aleatorias:

Para poder hacer esta parte le meti lo que es mas html5, css3, jquery y un poco de javascrip para el boton de g+.
En las partes que batalle un poco mas fueron lo que es el css3 y jquery, ya que con estas viendo dimensiones, ves tambien lo que es la interaccion con html y tienes que estar jugando mucho como ya mensionado con las variables y sus tamaños.
Mi interfaz grafica la dividi en 3 partes, la que es de ingreso de imagen con sus datos, donde te despliega las imagenes subidas y la tercera donde te muestra 6 imagenes aleatorias de todas las imagenes subidas.
Ingreso:

Muestra de imagenes:

Imagenes aleatorias:

Para poder hacer esta parte le meti lo que es mas html5, css3, jquery y un poco de javascrip para el boton de g+.
En las partes que batalle un poco mas fueron lo que es el css3 y jquery, ya que con estas viendo dimensiones, ves tambien lo que es la interaccion con html y tienes que estar jugando mucho como ya mensionado con las variables y sus tamaños.
Sistemas Distribuidos
Para esta entrada, describire como funciona o como podria funcionar mi proyecto en un sistema distribuido. Mi proyecto como habia manejado en casos anteriores es una pag. web, que el fin de este lo quiero promover, a que sea un poco mas periodistico, buscando el guardado de la imagen que se sube y el contenido a este.
Mi pag. web la subi al servidor http://www.000webhost.com/ en la cual aqui guarde todo el codigo y tambien la base de datos, para seguir explicando esto hayq e saber que es un sistema distribuido, un sistema distribuido, viene siendo el manejo de varias computadoras para un mejor funcionamiento.
Para mi programa, lo manejaria, la base de datos en un servidor, lo que es el ingreso de datos es otra, la lectura en este caso al ver la visualizacion en otra y aqui tengo una funcion en la cual hago resize a la imagen subida para hacerla thumbail y otro thumbail mas chica, produciendo este un poco mas esfuerzo a los recursos.
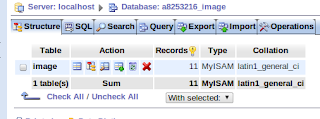
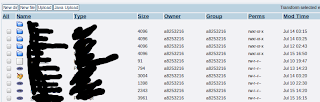
En mi programa por lo que tengo entendido, ya que no manejo el servidor, se maneja en dos, una donde se guarda y maneja el codigo y la otra donde esta la base de datos.
En seguida pongo las campuras de pantallas mostrando como se maneja en los diferentes servidores, por motivos de seguridad, no puse el contenido de este.





Mi pag. web la subi al servidor http://www.000webhost.com/ en la cual aqui guarde todo el codigo y tambien la base de datos, para seguir explicando esto hayq e saber que es un sistema distribuido, un sistema distribuido, viene siendo el manejo de varias computadoras para un mejor funcionamiento.
Para mi programa, lo manejaria, la base de datos en un servidor, lo que es el ingreso de datos es otra, la lectura en este caso al ver la visualizacion en otra y aqui tengo una funcion en la cual hago resize a la imagen subida para hacerla thumbail y otro thumbail mas chica, produciendo este un poco mas esfuerzo a los recursos.
En mi programa por lo que tengo entendido, ya que no manejo el servidor, se maneja en dos, una donde se guarda y maneja el codigo y la otra donde esta la base de datos.
En seguida pongo las campuras de pantallas mostrando como se maneja en los diferentes servidores, por motivos de seguridad, no puse el contenido de este.





domingo, 10 de julio de 2011
Taller. Especificación Técnica
Para esta entrada pondré las especificaciones tecnicas restantes.
Principalmente lo que me falta es que el codigo lo tenga orientado a objetos, ya que este se encuentra en su mitad orientado a objetos (La lectura de la base de datos y su impresion) y la otra esta desarrollado como iva saliendo al paso de este (La lectura del formulario y el ingreso de estos a la base de datos).

Otra de las cosas, es agregar comentarios para que estas se puedan poner en las imagenes.
Una forma de visualizacion (meterle al css y html), para que tenga un buen aspecto y facil de visualizar.
Eliminar imagenes, en si esta funcion me gustaria que no borrase las imagenes, sino que las ocultase o las guardase en otra direccion, para tener historial.
Poder editar las imagenes o los campos que se pusieron de informacion acerca de ésta.
Limitar lo max. que se puede cargar de una imagen, al igual especificar que solo se puedan subir imagenes, ya que uno puede subir cualquier tipo de archivo.
Poner un tipo de clasificacion de imagenes, junto con puntaciones de estas.
Terminar de hacer la funcion resize, haciendo de que la imagen subida tenga un thumbail, para que esta sea la que se visualize y no consuma tanta banda ancha, ya al momento de querer ver la imagen, te la muestre con un tamaño mas adecuado
Aqui dejo la pag. donde tengo mi programa y mientras tenga avances aqui los estaran viendo
Principalmente lo que me falta es que el codigo lo tenga orientado a objetos, ya que este se encuentra en su mitad orientado a objetos (La lectura de la base de datos y su impresion) y la otra esta desarrollado como iva saliendo al paso de este (La lectura del formulario y el ingreso de estos a la base de datos).

Otra de las cosas, es agregar comentarios para que estas se puedan poner en las imagenes.
Una forma de visualizacion (meterle al css y html), para que tenga un buen aspecto y facil de visualizar.
Eliminar imagenes, en si esta funcion me gustaria que no borrase las imagenes, sino que las ocultase o las guardase en otra direccion, para tener historial.
Poder editar las imagenes o los campos que se pusieron de informacion acerca de ésta.
Limitar lo max. que se puede cargar de una imagen, al igual especificar que solo se puedan subir imagenes, ya que uno puede subir cualquier tipo de archivo.
Poner un tipo de clasificacion de imagenes, junto con puntaciones de estas.
Terminar de hacer la funcion resize, haciendo de que la imagen subida tenga un thumbail, para que esta sea la que se visualize y no consuma tanta banda ancha, ya al momento de querer ver la imagen, te la muestre con un tamaño mas adecuado
Aqui dejo la pag. donde tengo mi programa y mientras tenga avances aqui los estaran viendo
viernes, 8 de julio de 2011
Taller. Demostracion de Avance parcial
Hola que tal otra vez, para esta entrada, lo que pondré, será mi avance parcial de lo que tengo del programa.
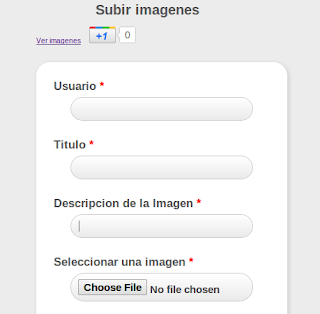
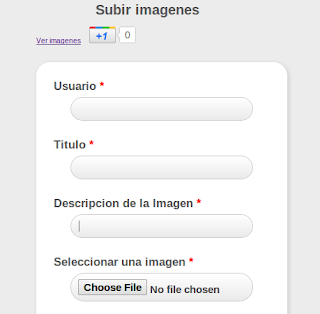
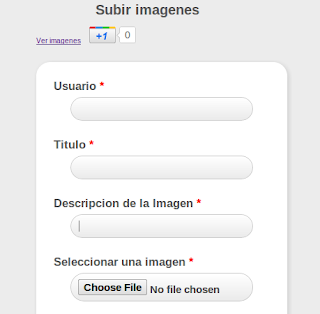
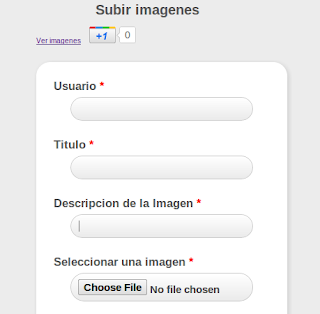
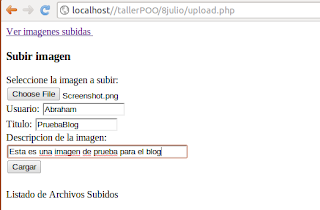
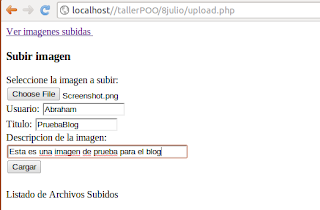
Como verán en la siguente imagen, ya tengo el formulario en la cual esta escoger el archivo, el nombre del que lo sube, un titulo y una descripcion.

Al momento de darle cargar, la imagen se carga con sus datos, todo esto lo guardamos en una tabla que creamos en mysql. Para ver las imagenes nos vamos al link donde dice ver iamgenes subidas.

Y listo la imagen que se selecciono y que se lleno, ya te la muestra, con su información.
Acontinuacion les pongo una parte del código en este link.
Para ver el programa esta en la siguiente pag.:
abimage.comli.com
Como verán en la siguente imagen, ya tengo el formulario en la cual esta escoger el archivo, el nombre del que lo sube, un titulo y una descripcion.

Al momento de darle cargar, la imagen se carga con sus datos, todo esto lo guardamos en una tabla que creamos en mysql. Para ver las imagenes nos vamos al link donde dice ver iamgenes subidas.

Y listo la imagen que se selecciono y que se lleno, ya te la muestra, con su información.
Acontinuacion les pongo una parte del código en este link.
Para ver el programa esta en la siguiente pag.:
abimage.comli.com
Taller. Esqueleto del Software
Aqui pondre el esqueleto de mi programa. En la cual tengoo las clases importantes, creo que conforme vaya avanzando iran cambiando o agregarse mas clases, pero por lo pronto seran todas.
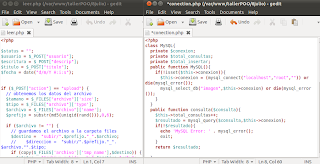
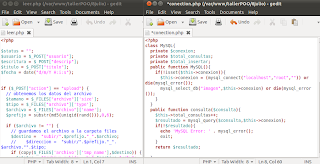
En esta primera clase lo que tengo es lo principal que se hara, en el formulario, que es dar de alta la imagen con su informacion principal.
En esta segunda parte lo que hara sera la conecion a la bd y la forma de dar de altas y bajas.
Ya por ultimo tendre una clase llamada visual, en la cual, en esta clase lo que busco es que tenga un estilo de canvas, pero este mas adelante lo veremos.
En esta primera clase lo que tengo es lo principal que se hara, en el formulario, que es dar de alta la imagen con su informacion principal.
class Imagen{
var $nombre;
var $imagen; //checar bien el tipo de variable
var $info;
var $fecha;
function set_name($data){
$this->nombre = $data;
}
function get_name($data){
return $this->nombre;
}
function alta(){
}
function baja(){
}
function editar(){
}
}
//objeto
$ralph = new Imagen;
$ralph->set_name("Ralph");
echo "El nombre es ".$ralph->get_name().".";
En esta segunda parte lo que hara sera la conecion a la bd y la forma de dar de altas y bajas.
private localhost;
private usuario;
private pass;
private conection;
class conection(){
function mysql(){
}
}
class db{
function insertar(){
}
function extraer(){
}
}
Ya por ultimo tendre una clase llamada visual, en la cual, en esta clase lo que busco es que tenga un estilo de canvas, pero este mas adelante lo veremos.
private img;
private size;
class visual{
function ver(){
}
}
jueves, 7 de julio de 2011
Taller. Selección e Instalación de Herramientas
Hola otra vez, para esta entrada lo que pondre son las herramientas a usar.
Como mi programa será dirigido a la web, el lenguaje a usar será php, html, mysql, css. Me apoyare con el editor de textos emacs.
Estas herramientas, en una entrada anterior, puse como instalarlas, asi que pondre aqui el enlace.
Para instalar emacs, basta con poner en la terminal:
 Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.
Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.
Para esto nos iremos a localhost. Localhost esta en /var/www/ y aqui creamos una carpeta donde tendremos nuestro ejemplo.
 Para abrir emacs ponemos emacs -nw nombredelprograma.php
Para abrir emacs ponemos emacs -nw nombredelprograma.php
Una vez puesto esto, en la terminal se nos abrira emacs y podemos empezar a usarlo.
Codigo
Ahora para ver nuestro programa funcionando, abrimos nuestro navegador y ponemos la direccion donde tenermos nuestro programa

 Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).
Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).
Ahora expliquemos un poco el codigo:
Esta parte del codigo, tenemos declarada nuestra clase Persona, con su atributo nombre y sus metodos inicializar e imprimir.
Esta parte del codigo lo que hace es inicializar nuestro constructor con $per1, diciendo que este sera nuestro objeto e ira a la clase persona, despues tomara el nombre que la guarda en la variable $nom que mas adelante explicaremos con los metodos y depsues la imprime.
Ya por ultimo, la funcion inicializar, como habiamos mencionado antes, tomara el valor que se le de, para guardarla en la variable nombre, una vez teniendo esto, la mandaremos imprimir.
Como mi programa será dirigido a la web, el lenguaje a usar será php, html, mysql, css. Me apoyare con el editor de textos emacs.
Estas herramientas, en una entrada anterior, puse como instalarlas, asi que pondre aqui el enlace.
Para instalar emacs, basta con poner en la terminal:
 Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.
Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.Para esto nos iremos a localhost. Localhost esta en /var/www/ y aqui creamos una carpeta donde tendremos nuestro ejemplo.
 Para abrir emacs ponemos emacs -nw nombredelprograma.php
Para abrir emacs ponemos emacs -nw nombredelprograma.phpUna vez puesto esto, en la terminal se nos abrira emacs y podemos empezar a usarlo.
Codigo
nombre=$nom;
}
public function imprimir()
{
echo $this->nombre;
}
}
$per1=new Persona();
$per1->inicializar('Abraham');
$per1->imprimir(); ?>
Ahora para ver nuestro programa funcionando, abrimos nuestro navegador y ponemos la direccion donde tenermos nuestro programa

 Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).
Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).Ahora expliquemos un poco el codigo:
class Persona{
private $nombre;
public function inicializar($nom){
}
public function imprimir(){
}
}
Esta parte del codigo, tenemos declarada nuestra clase Persona, con su atributo nombre y sus metodos inicializar e imprimir.
$per1=new Persona();
$per1=inicializar('Abraham');
$per1=imprimir();
Esta parte del codigo lo que hace es inicializar nuestro constructor con $per1, diciendo que este sera nuestro objeto e ira a la clase persona, despues tomara el nombre que la guarda en la variable $nom que mas adelante explicaremos con los metodos y depsues la imprime.
public function inicializar($nom){
$this->nombre=$nom;
}
public function imprimir(){
echo $this->nombre;
}
Ya por ultimo, la funcion inicializar, como habiamos mencionado antes, tomara el valor que se le de, para guardarla en la variable nombre, una vez teniendo esto, la mandaremos imprimir.
miércoles, 6 de julio de 2011
Taller. Programa a Realizar
Hola que tal otra vez compañeros, la entrada de ahora será para dar a conocer del programa a desarrollar en estos veranos.
El programa a desarrollar sera un programa, dirigido a la web para subir imagenes y visualizarlas (no, no quiero hacer facebook).
El motivo por el cual seleccione este programa, esque me esta llamando mucho la atención, lo que es el procesamiento de imagenes y pues en un futuro tener una herramienta que interactue con estas, aparte seria entretenido, tener otro lugar para subir imagenes y poner una descripcion acerca de éste, algo asi tipo periodisctico, que cada quien describa algo que vio o que le interese.

El programa a desarrollar sera un programa, dirigido a la web para subir imagenes y visualizarlas (no, no quiero hacer facebook).
El motivo por el cual seleccione este programa, esque me esta llamando mucho la atención, lo que es el procesamiento de imagenes y pues en un futuro tener una herramienta que interactue con estas, aparte seria entretenido, tener otro lugar para subir imagenes y poner una descripcion acerca de éste, algo asi tipo periodisctico, que cada quien describa algo que vio o que le interese.
viernes, 1 de julio de 2011
Algoritmos computacionales -Imagen (Depixelizing Pixel Art )
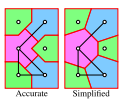
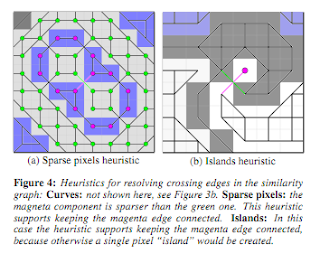
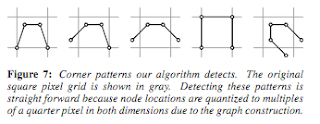
El algoritmo a ver será Depixelizing Pixel Art (es algo asi como convertir una imagen de 8bits de bitmap a vectorial).
Escogí esto, ya que desde hace tiempo me viene llamando la atención sobre la manipulación de imagenes, como se procesan, sus tipos, bitmap/vectores, entre otros.
Primero veamos un poco de conceptos:
Imagen rasterizada: Esta es una estructura, como de una tipo matriz, la cual contiene una altura y una anchura, conteniendo la información para la representación de la imagen.
Imagen vectorial: Es el conjunto de vectores para dar una imagen, este funciona con lineas(los vectores) en las cuales se tiene 3 cosas: un punto de inicio, un punto final y la función matemática en la dibuja la linea.
¿Cual es la diferencia de estos dos?
Su diferencia principal es acerca del escalamiento o al momento de hacerle zoom a una imagen, ¿porque? al hacer esto en el bit map se empiezan a ver cuadros y en la vecorial no, entre mas zoom o mas escalamiento se le de a la imagen, esta seguira viendsose pura.
Ahora si, ya que dimos una breve introduccion hablaremos sobre el algoritmo.
Como se dijo en el principio, la función principal de esta es convertir o hacer la visualizacion de una imagen de 8 bits(es por ej. la que vemos en los juegos de arcade o lo de nintendo) a vectorial.



funcionamiento:
hay que tomar encuenta 4 casos:
1. Se toma en cuenta el pixel suficientemente diferente al de su entorno para conservarse.
2. Pixeles de ancho de 8 lineas y curvas conectadas, parecen conectadas a pequeña escala.
3. Configuraciones localmente ambigua, en la presencia de multiples colores
4. El efecto de escalon son de gran escala en comparación al tamaño de la imagen, haciendolo dificil distinguir entre caracteristicas y pixelizacion.
 Video comparativo
Video comparativo...
Si no termino la entrada fue porque me qede dormido..
http://research.microsoft.com/en-us/um/people/kopf/pixelart/index.html
http://research.microsoft.com/en-us/um/people/kopf/pixelart/index.html
domingo, 5 de junio de 2011
Grabar Escritorio
Instalacion:
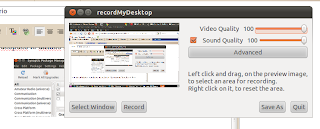
Record my Desktop
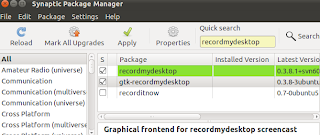
Para el primero, abrimos Synaptic y en la barra de busqueda ponemos  recordmydesktop y marcamos los paquetes gtk-recordmydesktop y recordmydesktop, despues le damos aplicar para instalar.
recordmydesktop y marcamos los paquetes gtk-recordmydesktop y recordmydesktop, despues le damos aplicar para instalar.

Una vez instalado, lo podemos encontrar en Aplicaciones/Sonido y Video.
Ya una vez abierto el programa solo es cuestion que indiquemos la calidad, donde se guardara y enseguida ya podemos hacer nuestras grabaciones.

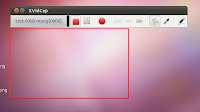
XvidCap
Para este la instalacion de XvidCap, es un poco mas facil, ya que tan solo abrir la terminal y poner "sudo apt-get install xvidcap".
Una vez instalada, XvidCap, la podemos encontrar en Aplicaciones/Sonido y Video.
Para su uso viene siendo casi igual que el anterior, lo bueno de este programa es que antes de grabar te da la oportunidad de indicar la parte que quierese grabar.
Una vez instalada, XvidCap, la podemos encontrar en Aplicaciones/Sonido y Video.
Para su uso viene siendo casi igual que el anterior, lo bueno de este programa es que antes de grabar te da la oportunidad de indicar la parte que quierese grabar.

Por lo pronto seria todo, espero y que esta entrada les sea util, como quiera cualquier duda o pregunta que tengan al respecto, haganmela saber.
jueves, 2 de junio de 2011
jueves, 12 de mayo de 2011
jueves, 7 de abril de 2011
miércoles, 30 de marzo de 2011
Código de patrones de diseño
Aquí les posteo mi código de diseño de patrones
//Patron Singleton
class SingletonUS
{
//Aquí se pueden edclarar las demas variables para el query y la db, éstas solo son como la escructura
private static $singleInstancia;
private function __construct(){ }
public static function getInstancia(){
if(!self::$singleInstancia){
self::$singleInstancia = new self();
}
return self::$singleInstancia;
//Patron Strategy
class StraUs {
public function CreateOrUpdate($name, $mail, $userid = null, $father)
{
if( is_null($userid) ) {
// Esto significa que el usuario aún no existe, crear nuevo registro
}
else {}
if( is_null($father) ) {
// Si tiene papa el empleado
}
else {}
}
}}
/* Aquí se va añadiendo los métodos de la clase */
function Metodo(){
var_dump(self::$singleInstancia);
}
}
$mysingleton = SingletonUS::getInstancia();
$mysingleton->Metodo();
$mysingleton = SingletonUS::getInstancia();
$mysingleton->Metodo();
//Patron Strategy
class StraUs {
public function CreateOrUpdate($name, $mail, $userid = null, $father)
{
if( is_null($userid) ) {
// Esto significa que el usuario aún no existe, crear nuevo registro
}
else {}
if( is_null($father) ) {
// Si tiene papa el empleado
}
else {}
}
}
//Patrones Factory
abstract class FactoriCnva {
protected $_html;
}
public function getHtml()
{
return $this->_html;
}
}
class ImageFactoriCnva extends FactoriCnva {
protected $_html = "...";
}
class InputFactoriCnva extends FactoriCnva {
protected $_html = "...";
}
class FactoriCnvaFactory
{
public static function createFactoriCnva($type)
{
$baseClass = 'Boton';
$targetClass = ucfirst($type).$baseClass;
if (class_exists($targetClass) && is_subclass_of($targetClass, $baseClass)) {
return new $targetClass;
} else {
throw new Exception("El tipo de botón '$type' no existe.");
}
}
}
$FactoriCnvas = array('image','input');
foreach($FactoriCnvas as $b) {
echo FactoriCnvaFactory::createFactoriCnva($b)->getHtml()
}
abstract class FactoriCnva {
protected $_html;
}
public function getHtml()
{
return $this->_html;
}
}
class Nodo extends FactoriCnva {
protected $_html = "...";
}
class Linea extends FactoriCnva {
protected $_html = "...";
}
class FactoriCnvaFactory
{
public static function createFactoriCnva($type)
{
$baseClass = 'Canva';
$targetClass = ucfirst($type).$baseClass;
if (class_exists($targetClass) && is_subclass_of($targetClass, $baseClass)) {
return new $targetClass;
} else {
throw new Exception("La canva '$type' no existe.");
}
}
}
$FactoriCnvas = array('Nodo','Linea');
foreach($FactoriCnvas as $b) {
echo FactoriCnvaFactory::createFactoriCnva($b)->getHtml()
}
Patrones de Diseño
Antes que nada hay que definir o dar la idea acerca de los patrones de diseño
Un patrón de diseño es una solución, que fue analizada, de un problema de programación y que éstas se pueden volver a utilizar en otros problemas de programación, para su mejor funcionamiento (Es una plantilla que se aplica a una situación).
Hay que tomar en cuenta que si un patrón se aplica erróneamente, nos puede traer problemas y dificultames para su trabajo ó manejo.
Tipos:
En los patrones de diseño contamos con 3 tipos los cuales son: estructural, creacional y de compartamiento.
- En el estructural, tenemos las relaciones entre las clases y objetos, que nos ayudan y facilitan el trabajo en conjunto.
- En el creacional, tenemos los mecanismos de instalación, facilitandonos la creación de objetos a adaptarse a dicha situación.
- En el de compartamiento, ayuda a facilitar la comunicación entre las clases y objetos.
Ahora pontré algunos de los patrones mas usados en PHP
Hay que tomar en cuenta que cuando vamos a usar patrones de diseños, éstos pueden ser aplicables a casi cualquier lenguaje de programación si acaso algunos varían por su forma de procesarlos, pero en sí son casi idénticos. Para ésto yo les hablaré de los más usuales que hay en el lenguaje de PHP.
- Patrón Singleton: Éste es uno de los patrones más faciles y que con mayor frecuencia veremos en programas a poder aplicar, consiste en una clase que unicamente tiene una instancia y ésta provee un lugar global que se tiene acceso en ella (osea, devolver la clase en futuras llamadas que se hagan a ésta).
- Ventaja: Es fácil de usar y de entender, éste patrón lo podemos usar en la gestión de conexión y query con la base de datos.
- Patrón Observer: En éste patrón se crean objetos que mantienen una lista de observadores y éste notifica algún cambio que haya en su éstado.
- Ventaja: Éste patrón nos puede ser muy útil al momento de tener un sistema acceso a información o loggin (un ejemplo podría ser el de facebook, que nos indica cuando alguien publico algo de nosotros o relacionado a nosotros).
- Patrón Factory: En éste patrón se basa se basa en un método de una clase que crea objetos cuando no se sabe exactamente la clase del objeto que se va a crear (osea, una clase general que heredará subclases).
- Ventaja: Éste patrón nos puede ser muy útil al momento de identificar objetos a crear y éste los valla identificando y asociandolos respectivamente.
- Patrón Chain-of-command-pattern: Éste patrón también es conocido como cadena de mando, éste se basa en la creación de objetos receptores y un objeto emisor, que manda una petición y éste recorre todos los posibles receptores hasta que se responda con una acción o ejecución en el comando.
- Ventaja: El objeto emisor, no conoce de las clases que se va a manejar y sirve para tener una arquitectura de acoplamiento (un ejemplo a éste patrón por si no entendieron del todo bien, sería en un formulario, en la cual dependiendo de los valores dados por el usuario, nosotros, podemos hacer cierta acción como si es hombre o mujer, clasificarlos ó mandar una notificación ya sea por correo o por mensaje a celular si proporcionó el correo o el número de celular).
- Patrón Strategy: En éste patrón los algoritmos de extraen de clases complejas, para que éstas puedan ser más fácil.
- Ventaja: Ayuda en un mejor manejo de los recursos o más bien para el mejor desarrollo de ésta o de su algoritmo (un ejemplo podría ser al tener un listado de usuarios y éste nos da un método para encontrar un conjunto de usuarios).
Por el momento serán todas a mencionar, pero cabe recordar que aún hay otras, que nos puede ser también útiles o importantes, como el patrón adapter, patrón decorator, patrón proxy, etc.
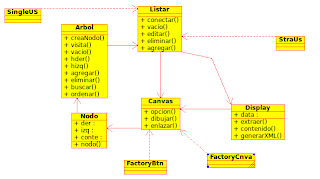
Patrones de diseños aplicados en mi proyecto
Como ya vimos 5 patrones de diseños, que son los mas importantes (factory, singleton, observer, chain-of-command and strategy), lo que resta es saber cuál aplicar a mi proyecto, hay que recordar lo comentado con anterioridad, que si un patrón lo aplicamos erróneamente a nuestro proyecto o programa, éste nos puede producir fallas o dificultades para seguir con éste.
En mi proyecto los patrónes a usar podrían ser:
- Patrón Strategy: Éste patrón lo puedo emplear al momento de crear registros, o si ya hay uno existente, como por ejemplo que un empleado tenga de id como NULL, tener en el registro de quien es padre de ese empleado (jefe).

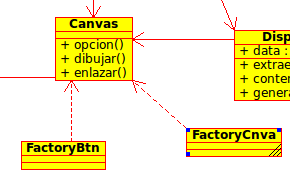
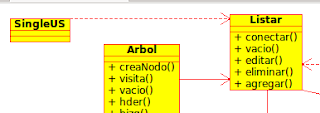
- Patrón Factory: Éste patrón lo puedo usar en lo botones a crear, para indicar si hay que agregar, eliminar o editar algun empleado, ya que depende de la situación que se vaya a crear y también en la creación de las canvas

- Patrón Singleton: Éste patrón lo puedo emplear, para declarar las instancias de la clase árbol y en la clase listar, ya que habra la conexion de la base de datos y el guardado o edición de los empleados.

A continuación les pongo mi diagrama completo:

En sí así sería como quedaría mi diagrama, por el momento es todo y en la otra entrada publicaré el código de éstos patrones de diseño aplicados a mi proyecto.
Si tienen alguna duda o comentario, no olviden en hacerlo o si creen que sería otro patrón necesario haganmelo saber.
Saludos.
Aquí dejo algunas ligas de interés y que me fueron útiles:
http://craftyman.net/patrones-de-diseno-en-php/
http://www.ibm.com/developerworks/library/os-php-designptrns/?ca=dgr-lnxw98PHP-Patterns
http://www.baluart.net/articulo/introduccion-a-los-patrones-de-diseno-con-php
http://www.davidrojas.net/
También recomiendo éste libro
http://www.amazon.com/Design-Patterns-Elements-Reusable-Object-Oriented/dp/0201633612/
http://www.amazon.com/First-Design-Patterns-Elisabeth-Freeman/dp/0596007124/ref=sr_1_1?ie=UTF8&qid=1301566231&sr=1-1-spell
En la cuál, leí un poco de éstos y me ayudaron en algunas cosas para comprender, aparte que varios autores de donde estuve investigando recomendaban el primero.
miércoles, 23 de marzo de 2011
jueves, 17 de marzo de 2011
Diagrama Secuencial UML
Aquí les adjunto, como mi diagrama de secuencia de mí proyecto, lo realicé con un programa de una página web, que ya habia mencionado, pero como quiera aquí les dejo el link, por si quieren hacer sus propios diagramas.
Explicación:
Primero estamos en el objeto ventana, en el cuál nosotros escogeremos que hacer, despues nos vamos al objeto nodo, en el cual aquí empieza desde el nodo raíz y tomamos en cuenta que vamos a agragar o eliminar un nodo, despues nos vamos al objeto puntero, que hara la funcion solicitada, de aquí nos vamos al objeto lista, que en esta comparemos con elementos anteriores, si este es null creamos la canva, de lo contrario regresamos y hacemos recursion para seguir buscando, una vez terminado enlistamos, ahora creamos el objeto y lo enlazamos, una vez tenida la canva o autoforma enlazada al nodo padre, le ponemos el contido que lleva éste, y ya para terminar nos vamos al objeto ventana, para visualizarlo.
Por lo pronto es todo, si tienen alguna duda o comentario haganla saber.
Saludos.
miércoles, 16 de marzo de 2011
Diagrama de Clase y Secuencia UML
Hola que tal compañeros, ahora para ésta entrada lo que veremos será acerca de los diagramas de clases y secuencia uml.
Un diagrama de clases, como su nombre nos dice, nos ayuda a conocer en forma visual, las relaciones de las clases que tenemos de nuestro proyecto o programa, las cuales éstas pueden ser de uso, asociativas y herencia. Hay que tomar en cuanta que este tipo de diagramas son estáticos. Los diagramas de clases son muy usados generalmenta para proyectos de empresas, desarrollo, entre otras. Ya que se usan durante el proceso de ánalisas y en el diseño de sistemas.
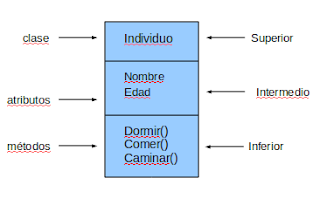
A continuación les pongo la estructura que debe de llevar un diagrama de clases.
Representación:

Relaciones entre clases:
Estas nos sirven para cuando nosotros queramos relacionar mas clases y éstas las vemos representadas como flechas, a continuación mencionaré algunas de ellas:
- Herencia: Esta es el tipo de agregación más comun que encontramos, y en ésta nos menciona que una clase de una clase(osea una subclase) hereda los métodos y atributos que estaban en ésta.
- Agregación, Asociación y Dependencia (éstas son otros tipos que encontramos, aquí dejo el link por si quieren conocer un poco más de ellos).
Aquí les dejo un ejemplo de como puede ser usado (éste es acerca de un diccionario usando como algoritmo un diagrama de árbol):
Esta imagen la saque de ésta pagina por si quieren conocer un poco más de ella.
Secuencia de UML:
Secuancia de UML es mas conocido como diagrama de secuencia, éste tipo de Diagrama es muy usado para hacer el modelado del funcionamiento en un programa orientado a objetos. Este mas bien muestra la orientacin a travéz del tiempo y que es lo que pasa para cada caso (podríamos mencionar como las funciones que hace de éste).
Si no me entendieron, para hacerselos más fácil imaginense una linea de tiempo de una persona que tiene la línea de origen, varios caminos (ya que éste puede dormir, comer, caminar, etc.) y un fin.
Cosas a tomar en cuenta:
Hay que tomar encuenta, si queremos hacer un diagrama de secuencia bueno, es que éste no sea largo ya, que éste nos puede confundir a otras personas que quiera conocer hacerca de éste. Este debe de ser claro, indicandonos los objetivos, funciones y clases que hay en éste, si en el programa éstamos usando un algoritmo, no es necesario iindicarlo, nadamas hay que indicar de la clase perteneciente.
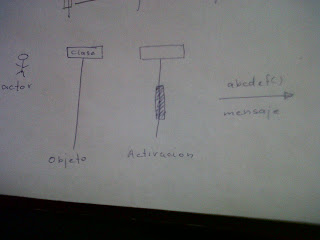
Elementos:
Los elementos o componentes principales que encontramos en éste son:
Actor: Este viene tomando el papel de prueba o el objetos que usaremos para el pasar por el diagrama.
Objeto: Esta viene siendo representada como un rectángulo que contiene el nombre de la clase y abajo de es éste hay una línea vertical, que también es conocida como línea de vida
Activacion: Este es un rectangulo que va en la línea de vida, indicando el tiempo que tarda la acción.
Mensaje: En éste indicamos mensajes, condiciones o iteraciones que tenemos, ya sea en una línea de tiempo, de una línea a otra o viceversa.

Ahora a continuación les pongo un ejemplo de como funciona, ya con todo ésto integrado, el ejemplo trata acerca de cuando vamos a un restaurant:
Para poder hacer éste tipo de diagramas en nuestro computador, hay varios softwares que podemos emplear, yo les recomiendo que usen Umbrello, ya que es sencillo de usar, es software libre y hay varios tutoriales para aprender a usarlo.
Si quieren descargarlo es cuestión que pongan en la terminal:
- sudo apt-get install umbrello
Y listo seguimos con lo normal que es poner contraseña y probar el programa.
Cabe mencionar también que hay varios sitios web donde podemos generar diagramas uno de ellos es http://www.websequencediagrams.com/ en la cual ésta nos puede ayudar para hacer diagramas de secuencia.
Por lo pronto sería todo, si tienen una duda o comentario no duden en publicarlo y para hacermelo saber y asi poderselos contestar.
Saludos.
Suscribirse a:
Comentarios (Atom)





