Para esta entrada, pongo el link de mi pag. para que la puedan visitar, explorar y experimentar. Para que puedan usarla, y esta seria mi demostracion.
abimage.comli.com
Manual:
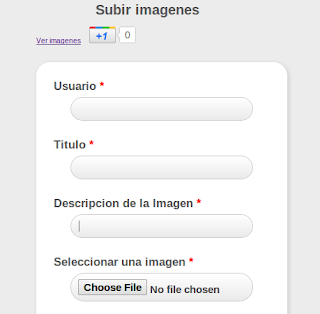
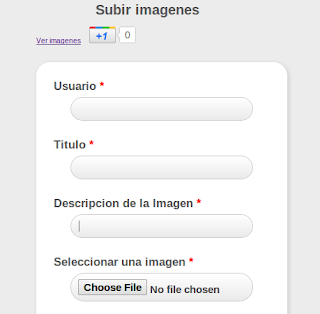
Para el manual de esta entrada, pues por lo pronto es algo sencillo ya que te pide un formulario al principio en el cual tienes que llenar los datos y cargar un archivo, siempre y cuando este sea una imagen, si no se llenan los campos, te pedira que los llenes para poderse enviar.
Una vez que se envie la imagen, te llevara al mismo formulario por si se quiere cargar otra, pero si queremos visualizar lo que se vio, solo hay que ir al link donde dice ver imagenes y esta te llevata a la pag. de visualización.
Para esta se divide en dos secciones donde la superior es una galeria simple donde te muestra 6 imagenes aleatorias, el titulo de cada una, descripcion, la fecha donde se subio y el autor.
La otra seccion es donde te muestra todas las imagenes subidas en forma de thumbail, con el titulo de este y una descripcion.
Por lo visto de mi pag. es facil de usar, asi que dudo que tengan problemas para usarla.
viernes, 15 de julio de 2011
Taller. Eventos, Excepciones y Errores
Para esta entrada veremos como su titulo dice eventos, excepciones y errores.


Evento:
Aqui en esta entrada pondre el ejemplo de submit, que es el que manda los valores del formulario, y dependiendo de este, sera si se manda a la base de datos para guardarse.

Excepcion y Errores:
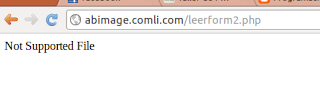
Aqui sera si al momento de querer cargar el archivo que esta sea una imagen y la pueda subir, al igual de que esten llenos todos los campos y no se manden en blanco.
Esto te muestra al momento de cargar un archivo y que sea diferente al formato solicitado.



Evento:
Aqui en esta entrada pondre el ejemplo de submit, que es el que manda los valores del formulario, y dependiendo de este, sera si se manda a la base de datos para guardarse.

Excepcion y Errores:
Aqui sera si al momento de querer cargar el archivo que esta sea una imagen y la pueda subir, al igual de que esten llenos todos los campos y no se manden en blanco.
Esto te muestra al momento de cargar un archivo y que sea diferente al formato solicitado.

Taller. Interfaz Grafica
Para esta entrada publicare algo sobre interfaz grafica. mi programa como esta orientado a la web, tuve la necesidad de implementar algo vistoso, para que en si sea llamativa y den ganas de meterse.
Mi interfaz grafica la dividi en 3 partes, la que es de ingreso de imagen con sus datos, donde te despliega las imagenes subidas y la tercera donde te muestra 6 imagenes aleatorias de todas las imagenes subidas.
Ingreso:

Muestra de imagenes:

Imagenes aleatorias:

Para poder hacer esta parte le meti lo que es mas html5, css3, jquery y un poco de javascrip para el boton de g+.
En las partes que batalle un poco mas fueron lo que es el css3 y jquery, ya que con estas viendo dimensiones, ves tambien lo que es la interaccion con html y tienes que estar jugando mucho como ya mensionado con las variables y sus tamaños.
Mi interfaz grafica la dividi en 3 partes, la que es de ingreso de imagen con sus datos, donde te despliega las imagenes subidas y la tercera donde te muestra 6 imagenes aleatorias de todas las imagenes subidas.
Ingreso:

Muestra de imagenes:

Imagenes aleatorias:

Para poder hacer esta parte le meti lo que es mas html5, css3, jquery y un poco de javascrip para el boton de g+.
En las partes que batalle un poco mas fueron lo que es el css3 y jquery, ya que con estas viendo dimensiones, ves tambien lo que es la interaccion con html y tienes que estar jugando mucho como ya mensionado con las variables y sus tamaños.
Sistemas Distribuidos
Para esta entrada, describire como funciona o como podria funcionar mi proyecto en un sistema distribuido. Mi proyecto como habia manejado en casos anteriores es una pag. web, que el fin de este lo quiero promover, a que sea un poco mas periodistico, buscando el guardado de la imagen que se sube y el contenido a este.
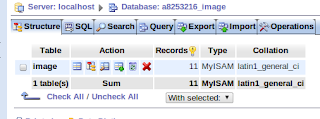
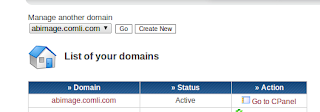
Mi pag. web la subi al servidor http://www.000webhost.com/ en la cual aqui guarde todo el codigo y tambien la base de datos, para seguir explicando esto hayq e saber que es un sistema distribuido, un sistema distribuido, viene siendo el manejo de varias computadoras para un mejor funcionamiento.
Para mi programa, lo manejaria, la base de datos en un servidor, lo que es el ingreso de datos es otra, la lectura en este caso al ver la visualizacion en otra y aqui tengo una funcion en la cual hago resize a la imagen subida para hacerla thumbail y otro thumbail mas chica, produciendo este un poco mas esfuerzo a los recursos.
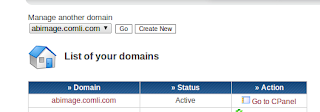
En mi programa por lo que tengo entendido, ya que no manejo el servidor, se maneja en dos, una donde se guarda y maneja el codigo y la otra donde esta la base de datos.
En seguida pongo las campuras de pantallas mostrando como se maneja en los diferentes servidores, por motivos de seguridad, no puse el contenido de este.





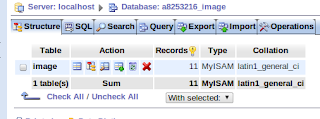
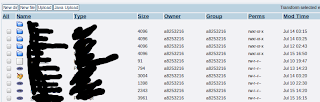
Mi pag. web la subi al servidor http://www.000webhost.com/ en la cual aqui guarde todo el codigo y tambien la base de datos, para seguir explicando esto hayq e saber que es un sistema distribuido, un sistema distribuido, viene siendo el manejo de varias computadoras para un mejor funcionamiento.
Para mi programa, lo manejaria, la base de datos en un servidor, lo que es el ingreso de datos es otra, la lectura en este caso al ver la visualizacion en otra y aqui tengo una funcion en la cual hago resize a la imagen subida para hacerla thumbail y otro thumbail mas chica, produciendo este un poco mas esfuerzo a los recursos.
En mi programa por lo que tengo entendido, ya que no manejo el servidor, se maneja en dos, una donde se guarda y maneja el codigo y la otra donde esta la base de datos.
En seguida pongo las campuras de pantallas mostrando como se maneja en los diferentes servidores, por motivos de seguridad, no puse el contenido de este.





domingo, 10 de julio de 2011
Taller. Especificación Técnica
Para esta entrada pondré las especificaciones tecnicas restantes.
Principalmente lo que me falta es que el codigo lo tenga orientado a objetos, ya que este se encuentra en su mitad orientado a objetos (La lectura de la base de datos y su impresion) y la otra esta desarrollado como iva saliendo al paso de este (La lectura del formulario y el ingreso de estos a la base de datos).

Otra de las cosas, es agregar comentarios para que estas se puedan poner en las imagenes.
Una forma de visualizacion (meterle al css y html), para que tenga un buen aspecto y facil de visualizar.
Eliminar imagenes, en si esta funcion me gustaria que no borrase las imagenes, sino que las ocultase o las guardase en otra direccion, para tener historial.
Poder editar las imagenes o los campos que se pusieron de informacion acerca de ésta.
Limitar lo max. que se puede cargar de una imagen, al igual especificar que solo se puedan subir imagenes, ya que uno puede subir cualquier tipo de archivo.
Poner un tipo de clasificacion de imagenes, junto con puntaciones de estas.
Terminar de hacer la funcion resize, haciendo de que la imagen subida tenga un thumbail, para que esta sea la que se visualize y no consuma tanta banda ancha, ya al momento de querer ver la imagen, te la muestre con un tamaño mas adecuado
Aqui dejo la pag. donde tengo mi programa y mientras tenga avances aqui los estaran viendo
Principalmente lo que me falta es que el codigo lo tenga orientado a objetos, ya que este se encuentra en su mitad orientado a objetos (La lectura de la base de datos y su impresion) y la otra esta desarrollado como iva saliendo al paso de este (La lectura del formulario y el ingreso de estos a la base de datos).

Otra de las cosas, es agregar comentarios para que estas se puedan poner en las imagenes.
Una forma de visualizacion (meterle al css y html), para que tenga un buen aspecto y facil de visualizar.
Eliminar imagenes, en si esta funcion me gustaria que no borrase las imagenes, sino que las ocultase o las guardase en otra direccion, para tener historial.
Poder editar las imagenes o los campos que se pusieron de informacion acerca de ésta.
Limitar lo max. que se puede cargar de una imagen, al igual especificar que solo se puedan subir imagenes, ya que uno puede subir cualquier tipo de archivo.
Poner un tipo de clasificacion de imagenes, junto con puntaciones de estas.
Terminar de hacer la funcion resize, haciendo de que la imagen subida tenga un thumbail, para que esta sea la que se visualize y no consuma tanta banda ancha, ya al momento de querer ver la imagen, te la muestre con un tamaño mas adecuado
Aqui dejo la pag. donde tengo mi programa y mientras tenga avances aqui los estaran viendo
viernes, 8 de julio de 2011
Taller. Demostracion de Avance parcial
Hola que tal otra vez, para esta entrada, lo que pondré, será mi avance parcial de lo que tengo del programa.
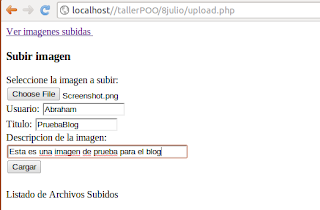
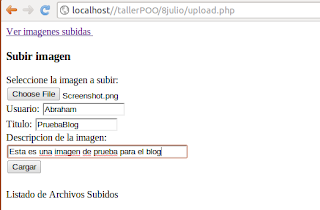
Como verán en la siguente imagen, ya tengo el formulario en la cual esta escoger el archivo, el nombre del que lo sube, un titulo y una descripcion.

Al momento de darle cargar, la imagen se carga con sus datos, todo esto lo guardamos en una tabla que creamos en mysql. Para ver las imagenes nos vamos al link donde dice ver iamgenes subidas.

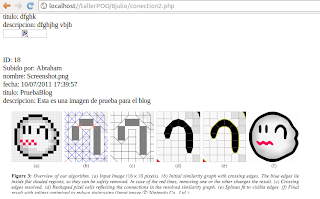
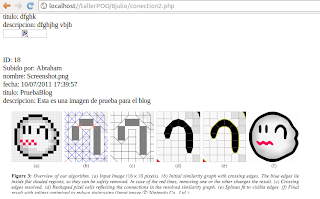
Y listo la imagen que se selecciono y que se lleno, ya te la muestra, con su información.
Acontinuacion les pongo una parte del código en este link.
Para ver el programa esta en la siguiente pag.:
abimage.comli.com
Como verán en la siguente imagen, ya tengo el formulario en la cual esta escoger el archivo, el nombre del que lo sube, un titulo y una descripcion.

Al momento de darle cargar, la imagen se carga con sus datos, todo esto lo guardamos en una tabla que creamos en mysql. Para ver las imagenes nos vamos al link donde dice ver iamgenes subidas.

Y listo la imagen que se selecciono y que se lleno, ya te la muestra, con su información.
Acontinuacion les pongo una parte del código en este link.
Para ver el programa esta en la siguiente pag.:
abimage.comli.com
Taller. Esqueleto del Software
Aqui pondre el esqueleto de mi programa. En la cual tengoo las clases importantes, creo que conforme vaya avanzando iran cambiando o agregarse mas clases, pero por lo pronto seran todas.
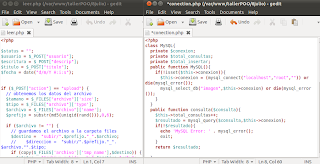
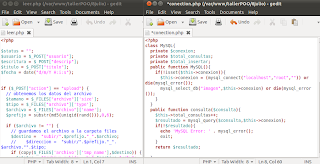
En esta primera clase lo que tengo es lo principal que se hara, en el formulario, que es dar de alta la imagen con su informacion principal.
En esta segunda parte lo que hara sera la conecion a la bd y la forma de dar de altas y bajas.
Ya por ultimo tendre una clase llamada visual, en la cual, en esta clase lo que busco es que tenga un estilo de canvas, pero este mas adelante lo veremos.
En esta primera clase lo que tengo es lo principal que se hara, en el formulario, que es dar de alta la imagen con su informacion principal.
class Imagen{
var $nombre;
var $imagen; //checar bien el tipo de variable
var $info;
var $fecha;
function set_name($data){
$this->nombre = $data;
}
function get_name($data){
return $this->nombre;
}
function alta(){
}
function baja(){
}
function editar(){
}
}
//objeto
$ralph = new Imagen;
$ralph->set_name("Ralph");
echo "El nombre es ".$ralph->get_name().".";
En esta segunda parte lo que hara sera la conecion a la bd y la forma de dar de altas y bajas.
private localhost;
private usuario;
private pass;
private conection;
class conection(){
function mysql(){
}
}
class db{
function insertar(){
}
function extraer(){
}
}
Ya por ultimo tendre una clase llamada visual, en la cual, en esta clase lo que busco es que tenga un estilo de canvas, pero este mas adelante lo veremos.
private img;
private size;
class visual{
function ver(){
}
}
jueves, 7 de julio de 2011
Taller. Selección e Instalación de Herramientas
Hola otra vez, para esta entrada lo que pondre son las herramientas a usar.
Como mi programa será dirigido a la web, el lenguaje a usar será php, html, mysql, css. Me apoyare con el editor de textos emacs.
Estas herramientas, en una entrada anterior, puse como instalarlas, asi que pondre aqui el enlace.
Para instalar emacs, basta con poner en la terminal:
 Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.
Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.
Para esto nos iremos a localhost. Localhost esta en /var/www/ y aqui creamos una carpeta donde tendremos nuestro ejemplo.
 Para abrir emacs ponemos emacs -nw nombredelprograma.php
Para abrir emacs ponemos emacs -nw nombredelprograma.php
Una vez puesto esto, en la terminal se nos abrira emacs y podemos empezar a usarlo.
Codigo
Ahora para ver nuestro programa funcionando, abrimos nuestro navegador y ponemos la direccion donde tenermos nuestro programa

 Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).
Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).
Ahora expliquemos un poco el codigo:
Esta parte del codigo, tenemos declarada nuestra clase Persona, con su atributo nombre y sus metodos inicializar e imprimir.
Esta parte del codigo lo que hace es inicializar nuestro constructor con $per1, diciendo que este sera nuestro objeto e ira a la clase persona, despues tomara el nombre que la guarda en la variable $nom que mas adelante explicaremos con los metodos y depsues la imprime.
Ya por ultimo, la funcion inicializar, como habiamos mencionado antes, tomara el valor que se le de, para guardarla en la variable nombre, una vez teniendo esto, la mandaremos imprimir.
Como mi programa será dirigido a la web, el lenguaje a usar será php, html, mysql, css. Me apoyare con el editor de textos emacs.
Estas herramientas, en una entrada anterior, puse como instalarlas, asi que pondre aqui el enlace.
Para instalar emacs, basta con poner en la terminal:
 Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.
Una vez teniendo las herramientas a usar, podremos empezar a programar algun ejemplo.Para esto nos iremos a localhost. Localhost esta en /var/www/ y aqui creamos una carpeta donde tendremos nuestro ejemplo.
 Para abrir emacs ponemos emacs -nw nombredelprograma.php
Para abrir emacs ponemos emacs -nw nombredelprograma.phpUna vez puesto esto, en la terminal se nos abrira emacs y podemos empezar a usarlo.
Codigo
nombre=$nom;
}
public function imprimir()
{
echo $this->nombre;
}
}
$per1=new Persona();
$per1->inicializar('Abraham');
$per1->imprimir(); ?>
Ahora para ver nuestro programa funcionando, abrimos nuestro navegador y ponemos la direccion donde tenermos nuestro programa

 Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).
Y como podemos ver, ahi esta nuestro programa funcionando (hay que tomar en cuenta que cuando estamos programando en php, si tenemos un error en la sintaxis, nos aparecera un error en el servidor o simplemente no mostrara nada).Ahora expliquemos un poco el codigo:
class Persona{
private $nombre;
public function inicializar($nom){
}
public function imprimir(){
}
}
Esta parte del codigo, tenemos declarada nuestra clase Persona, con su atributo nombre y sus metodos inicializar e imprimir.
$per1=new Persona();
$per1=inicializar('Abraham');
$per1=imprimir();
Esta parte del codigo lo que hace es inicializar nuestro constructor con $per1, diciendo que este sera nuestro objeto e ira a la clase persona, despues tomara el nombre que la guarda en la variable $nom que mas adelante explicaremos con los metodos y depsues la imprime.
public function inicializar($nom){
$this->nombre=$nom;
}
public function imprimir(){
echo $this->nombre;
}
Ya por ultimo, la funcion inicializar, como habiamos mencionado antes, tomara el valor que se le de, para guardarla en la variable nombre, una vez teniendo esto, la mandaremos imprimir.
miércoles, 6 de julio de 2011
Taller. Programa a Realizar
Hola que tal otra vez compañeros, la entrada de ahora será para dar a conocer del programa a desarrollar en estos veranos.
El programa a desarrollar sera un programa, dirigido a la web para subir imagenes y visualizarlas (no, no quiero hacer facebook).
El motivo por el cual seleccione este programa, esque me esta llamando mucho la atención, lo que es el procesamiento de imagenes y pues en un futuro tener una herramienta que interactue con estas, aparte seria entretenido, tener otro lugar para subir imagenes y poner una descripcion acerca de éste, algo asi tipo periodisctico, que cada quien describa algo que vio o que le interese.

El programa a desarrollar sera un programa, dirigido a la web para subir imagenes y visualizarlas (no, no quiero hacer facebook).
El motivo por el cual seleccione este programa, esque me esta llamando mucho la atención, lo que es el procesamiento de imagenes y pues en un futuro tener una herramienta que interactue con estas, aparte seria entretenido, tener otro lugar para subir imagenes y poner una descripcion acerca de éste, algo asi tipo periodisctico, que cada quien describa algo que vio o que le interese.
viernes, 1 de julio de 2011
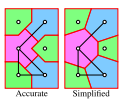
Algoritmos computacionales -Imagen (Depixelizing Pixel Art )
El algoritmo a ver será Depixelizing Pixel Art (es algo asi como convertir una imagen de 8bits de bitmap a vectorial).
Escogí esto, ya que desde hace tiempo me viene llamando la atención sobre la manipulación de imagenes, como se procesan, sus tipos, bitmap/vectores, entre otros.
Primero veamos un poco de conceptos:
Imagen rasterizada: Esta es una estructura, como de una tipo matriz, la cual contiene una altura y una anchura, conteniendo la información para la representación de la imagen.
Imagen vectorial: Es el conjunto de vectores para dar una imagen, este funciona con lineas(los vectores) en las cuales se tiene 3 cosas: un punto de inicio, un punto final y la función matemática en la dibuja la linea.
¿Cual es la diferencia de estos dos?
Su diferencia principal es acerca del escalamiento o al momento de hacerle zoom a una imagen, ¿porque? al hacer esto en el bit map se empiezan a ver cuadros y en la vecorial no, entre mas zoom o mas escalamiento se le de a la imagen, esta seguira viendsose pura.
Ahora si, ya que dimos una breve introduccion hablaremos sobre el algoritmo.
Como se dijo en el principio, la función principal de esta es convertir o hacer la visualizacion de una imagen de 8 bits(es por ej. la que vemos en los juegos de arcade o lo de nintendo) a vectorial.



funcionamiento:
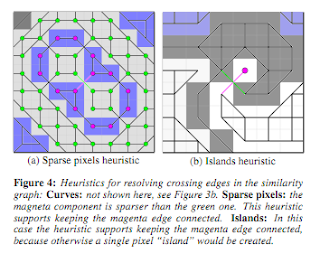
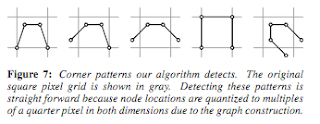
hay que tomar encuenta 4 casos:
1. Se toma en cuenta el pixel suficientemente diferente al de su entorno para conservarse.
2. Pixeles de ancho de 8 lineas y curvas conectadas, parecen conectadas a pequeña escala.
3. Configuraciones localmente ambigua, en la presencia de multiples colores
4. El efecto de escalon son de gran escala en comparación al tamaño de la imagen, haciendolo dificil distinguir entre caracteristicas y pixelizacion.
 Video comparativo
Video comparativo...
Si no termino la entrada fue porque me qede dormido..
http://research.microsoft.com/en-us/um/people/kopf/pixelart/index.html
http://research.microsoft.com/en-us/um/people/kopf/pixelart/index.html
Suscribirse a:
Comentarios (Atom)